# JavaScript | 解构赋值
简单,好用。
# 目录
# 解构赋值
解构赋值语法 (opens new window)是一种 Javascript 表达式。通过解构赋值, 可以将属性/值从对象/数组中取出,赋值给其他变量。
# 数组解构
let arr = ["Ilya", "Kantor"]
let [firstName, surname] = arr;
// 等价于
// let firstName = arr[0];
// let surname = arr[1];
alert(firstName); // Ilya
alert(surname); // Kantor
不要的元素可以用逗号丢弃:
// 不需要第一个和第二个元素
let [, , title] = ["Julius", "Caesar", "Consul", "of the Roman Republic"];
alert( title ); // Consul
使用 ...变量名 可以接收多余的元素:
let [name1, name2, ...rest] = ["Julius", "Caesar", "Consul", "of the Roman Republic"];
alert(rest[0]); // Consul
alert(rest[1]); // of the Roman Republic
alert(rest.length); // 2
允许提供默认值:
let [name = "Guest", surname = "Anonymous"] = ["Julius"];
alert(name); // Julius (来自数组的值)
alert(surname); // Anonymous (默认值被使用了)
# 简单用法
变量交换:
let a = 1;
let b = 2;
[a, b] = [b, a];
接收多个返回值:
function f() {
return [1, 2, 3, 4, 5];
}
let a, b;
[a, , , b] = f();
# 对象解构
语法:
let { var1, var2 } = {
var1: ...,
var2: ...
}
例子:
let options = {
title: "Menu",
width: 100,
height: 200
};
let { title, width, height } = options;
alert(title); // Menu
alert(width); // 100
alert(height); // 200
这时变量顺序不重要,但变量名是对应的。
可以使用冒号(:)将属性赋给不同的变量名:
let options = {
title: "Menu",
width: 100,
height: 200
};
// { 原属性:目标变量 }
let { width: w, height: h, title } = options;
// width -> w
// height -> h
// title -> title
alert(title); // Menu
alert(w); // 100
alert(h); // 200
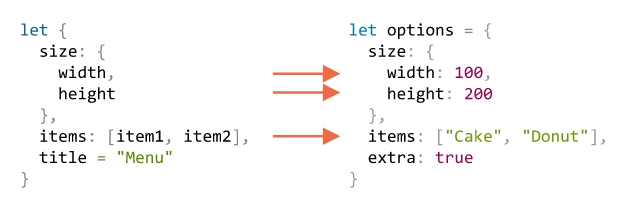
对象解构同样支持使用等号(=)指定默认值,还支持嵌套解构:

该例子最终会得到 width、height、item1、item2 和具有默认值的 title 变量。
# 智能函数参数
使用该方法可以略写采用默认值的函数参数,且无需注意参数顺序:
function showMenu({ title = "Default", width = 100, height = 200 } = {}) {
alert(`${title} ${width} ${height}`);
}
let options = {
title: "Menu",
width: 150
};
showMenu(options); // Menu 150 200
← ...运算符 Promise 对象 →