# Markdown 上手教程
之前一边学习一边记录的 Markdown 笔记,整理了一下希望能帮到更多人😄
Markdown 是个好东西,希望大家都能花一个下午时间认真学会它。
推荐原文地址浏览:https://docs.ceynri.cn/notes/markdown/ (opens new window)
# 内容目录
# 标题
Markdown 默认含六级标题,一级和二级往往会自带分隔线,会自动换行。
样例
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
注意井号后的空格
效果 (仅演示三级以下标题效果)
# 三级标题
# 四级标题
# 五级标题
# 六级标题
# 换行
两行之间插入一个空行表示新段落:(推荐的换行方法)
样例
第三行 第四行效果
第三行
第四行
两个以上的空格加回车实现换行(“|”表示空格边界):
样例
第一行 | 第二行|效果
第一行
第二行使用 HTML 的
<br>标签可以达到与双空格类似的效果:样例
第五行<br/> 第六行效果
第五行
第六行
⭕使用建议
第一种空一行的换行方法相当于换了一个段落,而后两种方法更像是在一个段落内达到了换行的效果。
一般而言如非为了特殊的换行效果而是正常的行文的话,建议采用第一种换行作为换行方式,而第三种在需要更宽的段间距时可以使用。
第二种方法由于空格很难看到,在实际编写的时候如果没有即时预览文本,并不能一眼看出该段是否有换行,个人不推荐使用。
# 字体样式
使用星号(或者下划线)实现字体样式。
样例
*斜体文本*
**粗体文本**
***粗斜体文本***
_斜体文本_
__粗体文本__
___粗斜体文本___
效果
斜体文本
粗体文本
粗斜体文本
斜体文本
粗体文本
粗斜体文本
# 删除线
样例
~~删除文本~~
效果
删除文本
注:以下内容,许多编辑器已经不再支持过时的u标签、font标签与center标签,最好不要再使用这些标签
# 下划线
样例
借助HTML的
<u>标签实现:<u>下划线文本</u>效果
下划线文本
# 定制字体样式
可以借助HTML的
<font>标签实现:样例
<font color="#2196F3" size="1" face="宋体">大小为1的蓝色宋体</font>效果
大小为1的蓝色宋体
# 居中
可以使用HTML的
<center>标签。样例
<center>居中文本</center>效果
居中文本
虽然过时标签不再被支持,但目前 Github 等仍然支持一些过时标签属性(虽然不支持 style 样式),我们可以使用带有align属性的<div>标签去包裹想要实现居中的元素。
样例
<div align="center">
<img width="200px" src="https://docs.ceynri.cn/imgs/avatar.jpg" />
</div>
效果
文本居中也是类似的:
样例
<p align="center">
找个位置随便坐
</p>
效果
找个位置随便坐
# 分隔线
可以使用3个以上星号、减号、下划线独占一个段落,支持文间插入空格
样例
***
---
___
- - -
----------
效果
在整篇文章中,只使用其中一种形式为佳。
# 列表
无序列表使用 + - * 作为段落标记(效果相同,但并列的内容需要保持统一):
样例
* 第一项
* 第二项
* 第三项
+ 第四项
- 第五项
- 第六项
与#用法类似,注意符号与文本之间的空格。
效果
- 第一项
- 第二项
- 第三项
- 第四项
- 第五项
- 第六项
有序列表使用“数字. 文本”的形式(注意“.”后跟着的空格):
样例
1. 第一项
2. 第二项
3. 第三项
效果
- 第一项
- 第二项
- 第三项
尽管看上去没有变化,但是其列表属性会被记录下来。(有些编辑器还会自动帮忙修复错误)
列表嵌套需要在逐级在行首增加4个空格(或2个空格 或Tab制表符)。
样例
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第一个元素
效果
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第一个元素
# 引用
引用采用“>”符号(后一般需要接空格)
样例
> 引用文本
效果
引用文本
如果是多段引用,则每行以都以“> ”开头。
换行的空行也需要有一个>,否则会产生一个新的引用块。
样例
> 引用文本1
> 引用文本2
>
> 引用文本3
> 引用文本4
效果
引用文本1 引用文本2
引用文本3
引用文本4
引用同样支持多级嵌套。
样例
> 第一级引用
>> 第二级引用
>>> 第三级引用
效果
第一级引用
第二级引用
第三级引用
不同符号的多重嵌套也是支持的,但需要注意顺序:
样例
> 引用区块
> - 引用区块中的一级列表
>> - 第二级别引用区块中的一级列表
>> - ### 三级标题大小的二级列表
效果
引用区块
- 引用区块中的一级列表
- 第二级别引用区块中的一级列表
# 三级标题大小的二级列表
# 代码文本
# 内联代码
对于内联代码文本,使用反引号包裹代码可以正确还原代码显示(带有高亮、突出显示、等宽字体效果)。
样例
`code()`函数
text()函数
效果
code()函数
text()函数
# 区块代码
对于区块代码文本,可以使用三个反引号(```)包裹代码,或者使用段缩进(n 个空格或者一个 Tab 制表符)实现:
样例
```
function demo1 {
alert("code block");
}
```
function demo2 {
alert("code block");
}
效果
function demo1 {
alert("code block");
}
function demo2 {
alert("code block");
}
规范应该使用反引号作为区块代码为佳。
区块缩进往往当作普通的文本块,某些解释器可能会将两者以不同的外观进行解析。
比如代码块会自带行号,而文本块可能没有。
# 代码高亮
Markdown支持对于不同语言针对关键字进行高亮。
```key
代码文本
```
其中将“key”替换为对应的编程语言,“代码文本”替换为代码内容。
样例
```js
function demo {
alert("keyword hightlight");
}
```
效果
function demo {
alert("keyword hightlight text");
}
# 链接
链接有多种表示方式:
[链接名称](链接地址)
<链接地址>
注意网络地址需要为完整的 URL 链接,不可省略链接方式(如 https)。
或者链接到相对地址(即相对于该md文件的服务器本地地址),则填写相对路径。
样例
<https://www.baidu.com> 已经与我达成合作关系
[该网站](https://www.baidu.com) 会帮我解决你的所有问题。
这是我的 [头像](https://docs.ceynri.cn/imgs/avatar.jpg)
效果
https://www.baidu.com (opens new window) 已经与我达成合作关系
该网站 (opens new window) 会帮我解决你的所有问题。
还有以变量形式代替链接的方式:
样例
谷歌搜索入口 [Google][g]
百度搜索入口 [Baidu][bd]
[g]: http://www.google.com/
[bd]: http://www.baidu.com/
效果
谷歌搜索入口 Google (opens new window)
百度搜索入口 Baidu (opens new window)
好处是将所有链接放在一起(如文末)便于后期管理。(变量全文皆可使用,故需要注意唯一性)
特别是链接个人的文件时,如改动文件夹会导致文件之间的层级关系变动,如果不使用该方法将很难维护藏在文中的链接。
关于文件相对路径的开头:
../表示上一级目录开始./表示当前同级目录开始(可以省略,默认就是这种)/表示根目录开始
# 图片
图片插入相比链接增加了一个感叹号!:

其所对应HTML中的img标签:
<img alt="图片名称" src="图片地址" title="标题">
其中标题是可选属性,其默认会在鼠标悬停图片上时显示;
图片名称默认则会在图片无法正常显示的情况下作为替代文本显示。
如果需要更好的修改图片属性,则推荐使用img标签的width等属性进行调节。
样例

<img alt="你的头像" src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1120324601,2587131983&fm=26&gp=0.jpg" title="傻孩子">
效果


图片同样支持使用变量代替网址。
样例
![百度logo][bdImg]
[bdImg]: https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1565549141841&di=cf7cc0e7c6731ed42177c59d9bfd31f1&imgtype=jpg&src=http%3A%2F%2Fimage.diyiyou.com%2F201902%2F22%2F1550812744_3.jpeg
效果

⭕建议
由于 Markdown 语法下的图片并没有提供样式的修改,所以如果有修改尺寸或者居中的样式效果的需要,推荐使用
<img src="...">元素作为插入图片的方式。
# 表格
Markdown 表格使用“|”与“-”进行直观的绘制。
"-"和空格没有个数需求限制,如为了 md 源文件的美观可以尽量对齐。
样例
最简格式:
表头|表头
-|-
单元格|单元格
单元格|单元格
美观格式:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
效果
最简格式:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
美观格式:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
设置对齐方式,需在第二行横线添加冒号“:”:
| 符号 | 作用 |
|---|---|
| -: | 设置内容和标题栏居右对齐 |
| :- | 设置内容和标题栏居左对齐 |
| :-: | 设置内容和标题栏居中对齐 |
样例
| 左对齐 | 居中对齐 | 右对齐 |
| :---- | :-----: | ----: |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
效果
| 左对齐 | 居中对齐 | 右对齐 |
|---|---|---|
| 1 | 2 | 3 |
| 1 | 2 | 3 |
对齐可能也会影响表头对齐方式(不同的编辑器解析效果不一定相同)。
默认对齐一般是左对齐(即无冒号)
注意表头与上文需要空开一个空行,否则可能会出现排版问题。
# 不一定被支持的功能
以下功能非标准 Markdown 规范,可能不被所有编辑器支持,或者在不同的编辑器下有不同的语法规范,具体以使用的编辑器为准。
建议不依赖或使用这些语法。
这里以 CSDN 的 Markdown 编辑器为例。
# 待办事项
由于即使不支持样式效果,也能做到平稳退化(表达类似的意思),平时偶尔也能见到用来写 Todo list。
样例
- [ ] 未完成事项
- [x] 已完成事项
效果
- [ ] 未完成事项
- [x] 已完成事项
# 注释
非常少见
样例
这是一段测试文本
*[测试文本]: 注释内容
效果
这是一段测试文本
*[测试文本]: 注释内容
# 脚注
非常少见
脚注一般会在文末显示(也可能不显示)。
样例
这是一个脚注的链接[^脚注]
[^脚注]:脚注链接
效果
这是一个脚注的链接^脚注 (opens new window)
以下是其他技巧:
# HTML 元素
Markdown 支持很多 HTML 元素,可以补充 Markdown 某些不具备的高级效果。
样例
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
效果
使用 Ctrl+Alt+Del 重启电脑
# HTML 属性
虽然越来越多的 markdown 预览不支持过时 HTML 标签,也不支持 style 样式,这给样式设置带来了很多麻烦。在 HTML 元素中设置样式是不符合规范的,但在编写 markdown 文档,可以借助一些过时的 HTML 样式属性来实现我们想要的效果,毕竟没有其他更好的方法了。
常见的属性例如居中用的align,设置宽高width和height,仍然还有一定的支持度,如果有必要时可以使用,但最好能够消除对这些属性的依赖,也不要养成这样的习惯。
# 转义
Markdown使用转义字符“\”对以下字符进行转义
| 符号 | 名称 |
|---|---|
| \ | 反斜线 |
| ` | 反引号 |
| * | 星号 |
| _ | 下划线 |
| {} | 花括号 |
| [] | 方括号 |
| () | 小括号 |
| # | 井字号 |
| + | 加号 |
| - | 减号 |
| . | 英文句点 |
| ! | 感叹号 |
# 公式
使用两个美元符号($$)包裹 LaTeX 代码可以在 Markdown 中插入 LaTeX 格式的数学公式。
(不一定被编辑器所支持,如 GitHub)
样例
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
$$
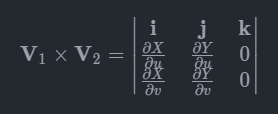
效果
$$ \mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix} \mathbf{i} & \mathbf{j} & \mathbf{k} \ \frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \ \frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \ \end{vmatrix} $$
图片实例(防止不支持):

# 其他
# 编写工具
最习惯最推荐的还是宇宙第一文本编辑器 VS Code 👍
也有即时预览、界面美观的 Typora 推荐,可以尝试一下看看那种最符合你的使用习惯。
# 插件推荐
个人使用 VS Code 的 Markdown All in One 插件进行辅助编写 Markdown。
# 目录生成
如使用带有 Markdown All in One 插件的 VS Code 编辑器,则可以按下F1键或者Ctrl+Shift+P后,输入ctoc即可根据标题在光标处生成目录。
对于不想被收录于目录里的标题,可以在标题后追加“<!-- omit in toc -->”即可。
当然了,不是所有网站都会支持这样的跳转(已知 CSDN 不支持)。
# Markdown规范
喜欢遵从规范编写的同学可以给编辑器下一个 Markdown 规范的插件如 markdownlint,你能够自动帮你揪出不规范的地方。
很多时候虽然表面上效果相同,但是不够规范的话有可能换了一个编辑器就会出错。
就是可能什么都提示会有点烦,有强迫症喜欢按规范的可以在刚开始学的时候试试~
# 后记
写完本篇笔记一段时间后想要将其发至 CSDN 上时发现其在第一次打开编辑器会有一篇完整的 Markdown 使用教学!十分适合边学边动手测试,推荐大家结合着使用(缺点就是每项介绍都很简略,且某些只能在 CSDN 编辑器上使用)